Looking for the perfect fonts for your Squarespace website? Here's what works best.
Modern businesses love Montserrat for headings paired with Open Sans for body text. Creative portfolios shine with Playfair Display and Lato together. Professional services look great with Merriweather and Source Sans Pro.
Why do these combinations work? They're easy to read on any device while still showing off your brand's unique style. Below, you'll find 50 font pairings that look amazing on Squarespace, plus simple steps to add them to your site. No design experience needed.
There are two important components of web design: User Interface and Typography.
User Interface means how a website looks and feels when people visit it. It is very important for web design. The User Interface (UI) uses things like animations, pictures, and the way the screen is set up to make a website look good. The goal is to share a business's message with the right people.
Typography is the style of text on a website. It makes the design look complete and helps tell the message clearly. It also guides people as they move through a webpage. Typography makes up most of the web design (95%) and helps people read and understand the message.
Choosing the right font is very important for making a great online experience. When designers pick fonts, they think about things like text length, size, and font type. These things make it easy for people to read and understand the website's message.
In this article, we will talk about different kinds of Squarespace fonts and how they can make a website easier to read and use. Keep reading to find all the details you need to pick the best font for your business.
But first, let’s learn what Squarespace is and why it is used.
What Is Squarespace?
Squarespace is a powerful and popular website builder that allows individuals and businesses to create beautiful, functional websites without writing any code. Originally launched in 2003, Squarespace has grown into a platform widely used by creatives, small business owners, and entrepreneurs looking to establish a strong online presence.
Squarespace offers a range of customizable templates designed by professional artists and web designers, making it easy to create visually appealing websites. It provides an all-in-one solution for building sites that look professional, allowing users to design everything from landing pages to e-commerce stores.
Some key features include:
- No Coding Required: With an intuitive drag-and-drop interface, Squarespace is accessible to beginners and professionals alike.
- Custom Domains: Users can purchase a custom domain directly through Squarespace or connect an existing one, giving their site a unique identity.
- Built-in E-commerce: Squarespace offers tools for setting up online stores, including product pages, checkout functionality, and secure payment processing.
- SEO and Marketing Tools: The platform includes tools that help improve SEO (Search Engine Optimization), ensuring that websites are easily found on search engines like Google.
- 24/7 Customer Support: Squarespace provides round-the-clock support, which is especially helpful for users new to website creation.

Squarespace stands out as a go-to platform for individuals wanting a professional website that is easy to manage and visually striking. The platform includes everything needed to launch a website, whether it's for a personal blog, portfolio, or online store.
For more information on getting started with Squarespace, you can visit their official website. If you’d like to save on your first purchase, check out some available discount codes to get started.

To get started, you need to create a Squarespace account. Once you’re logged in, you can choose a template that fits your brand. These templates are fully customizable, allowing you to make changes to suit the look and feel of your business.
Squarespace is widely loved for its stunning templates and design options, making it one of the top choices for building visually impressive and feature-rich websites. Many businesses use Squarespace to create e-commerce websites and portfolio sites.
Some Notable Squarespace Websites:
- Sadie Williams: A fashion designer's portfolio showcasing her unique creations and brand aesthetic.
- Supernatural: A vibrant and engaging website for a plant-based food coloring brand.
If you're looking for a website builder that combines design flexibility with built-in SEO tools and e-commerce capabilities, Squarespace could be an excellent choice for your needs. To make your site truly stand out, consider adding Wiremo for customer reviews to boost credibility and trust.
Elevate Your Squarespace Site with Customer Reviews
Your choice of fonts can greatly impact your website's overall feel, but there's another key factor that makes your Squarespace website truly shine—customer reviews. By adding Wiremo review platform to your Squarespace site, you can boost credibility and create a more engaging user experience that complements your typography choices.
Wiremo is a powerful review tool that integrates easily with Squarespace, allowing you to gather and showcase customer feedback directly on your website. Wiremo automatically uses the fonts that you select for your Squarespace website, but you can also customize the font used by Wiremo to match your brand's style. Just as fonts play a role in building your brand's identity, customer reviews offer social proof and trust to your visitors.
By using Wiremo alongside the perfect fonts, you gain:
- Increased Trust: Displaying genuine reviews makes visitors more confident about your products or services.
- SEO Benefits: Reviews add fresh, user-generated content, which can improve your search engine rankings.
- User Engagement: Typography combined with customer stories makes your site visually appealing and interactive.
Imagine your website with beautiful, readable fonts that help express your brand's unique identity, paired with glowing customer reviews that highlight the quality of your offerings. It creates a visually cohesive and trustworthy experience for your users.
Steps to Add Wiremo review platform to Your Squarespace Site
- Install the Wiremo Plugin: First, add the Wiremo plugin to your Squarespace site to start collecting and displaying customer reviews.
- Collect Reviews: Encourage your visitors to share their experiences. Wiremo even has automated review requests, including the ability to send review requests to customers who made orders in the past, making it simple to gather valuable user feedback.
- Showcase Reviews with Wiremo Carousel: Use the Wiremo Carousel to display these reviews in an engaging way, further enhancing your website's UI.
Integrating Wiremo reviews with your selected fonts helps your brand's personality stand out while creating a trustworthy and positive experience for visitors. The right combination of typography and customer feedback can elevate your site from just visually impressive to truly authentic and compelling.
Benefits of Customizing Fonts with Squarespace
Typography plays a vital role in web design, adding personality and meaning to visuals. The right font can elevate a website from ordinary to professional and engaging, significantly enhancing the User Experience (UX). With Squarespace, you can easily transform your website’s appearance by selecting from a wide variety of font options available directly on the platform.
Squarespace provides access to an impressive range of fonts, allowing users to choose styles that best suit their brand. The process is simple: you can quickly swap fonts in the Squarespace backend to create a look that resonates with your business's style. With hundreds of fonts available, finding the perfect option might feel overwhelming, but this variety ensures that every brand can find its unique voice through typography.

To keep your design clean, memorable, and professional, it’s often best to stick to a limited number of fonts. Here are a few tips:
- Use Font Pairings: A combination of two or three fonts that complement each other creates a balanced, cohesive look.
- Avoid Overloading with Fonts: Too many fonts can overwhelm visitors, so try to keep it simple by limiting font choices.
Squarespace is built with hundreds of font pairings and unique fonts, eliminating the need for custom coding to achieve a polished design. By choosing a font that aligns with your brand’s personality, you’ll create a distinctive look that helps your website stand out while keeping the design professional and visually appealing.
Squarespace Fonts List & Styling Tips
Are you struggling to find the perfect font combination for your website? You're not alone! With hundreds of fonts to choose from on Squarespace, picking the right one can feel overwhelming. But don't worry—we're here to help.
Whether you're looking for a sleek modern look, a classic serif, or something unique, Squarespace has a wide selection of fonts to suit any style. You can use these fonts to enhance your brand, create an inviting aesthetic, and make your website more readable and engaging.
Default Squarespace Fonts
To make it easier for you, we've compiled a list of free fonts available on Squarespace. This list includes a variety of font styles, making it easier to find just the right look for your website.
| Amiko | Coustard | Amatic SC | Emblema One | Cormorant Garamond | Cabin | Belleza | Libre Franklin | Signika | Parisienne |
| Cabin Sketch | Racing Sans One | Oranienbaum | Space Mono | Lato | Quattrocento | League Gothic | Underdog | Anton | Kumar One |
| Antic | Bungee Outline | Ramabhadra | Mav Pro | Lobster | Rakkas | Josefin Sans | Limelight | Bebas Neue | Heebo |
| Trocchi | Mokoko | Sue Ellen Francisco | Gochi Hand | Coiny | Trochut | Londrina Shadow | Cutive | Berkshire Swash | Oswald |
| Hammersmith One | Rajdhani | Buenard | Great Vibes | Archivo Black | Lekton | Cairo | Fascinate Inline | Noticia Text | Gloria Hallelujah |
| Nunito | Maitree | Pro Aileron | Squada One | Noto Serif | Anonymous Pro | Courgette | Dekko | Mallanna | Yeseva One |
| Advent | Tensor Sans | Montserrat | Carter One | Courier Prime | Ovo | Vampira One | Chewy | Gruppo | Cuprum |
| Mirza | Sriracha | Noto Sans | Redressed | Belgrano | Lancelot | Megrim | Sacramento | Radley | Walter Turncoat |
| Merriweather Sans | Alice | Alike | Quando | Sorts Mill Goudy | Bree Serif | Asset | Chicken Script | Black Ops One | Coming Soon |
| Questrial | Alef | Exo | Cormorant SC | Yara One | Bitter | Raleway Dots | Grand Hotel | Mogra | Quicksand |
| Fira Sans | Satisfy | Kumar One Outline | Cagliostro | Erica One | Bangers | Yannone Kaffeesatz | Dosis | Monda | Rubik One |
| Pathway Gothic One | Antic Didone | Rokkit | Josefin Slab | Wellfleet | Euphoria Script | Crushed | Hero | Van Muellerhoff | Playfair Display |
| Roboto Mono | Freckle Face | League Script | Open Sans | Allura | Asap | Ropa Sans | Titillium Web | Martel Sans | Andika |
| Libre Baskerville | Suranna | Glass Antiqua | Suez One | Volkhov | Kite One | Graduate | Diplomata SC | Assistant | Merriweather |
| Podkova | Dr. Sugiyama | PT Sans | Lilita One | Sanchez | Rasa | Caveat Brush | Muli | ABeeZee | Farmhand Sans |
| Amaranth | Rufina | Oregano | Rozha One | Unna | Contrail One | Arimo | Lemonada | Playfair Display SC | Roboto |
| Kalam | Chango | Allerta Stencil | Prata | Pacifico | Luckiest Guy | Duru Sans | Forum | Lustria | Comfortaa Light |
| Lalezar | Athiti | Sigmar One | Yellowtail | Over The Rainbow | Raleway | Droid Serif | Yesteryear | Six Caps | Sniglet |
| Source Sans Pro | Farsan | Vast Shadow | Londrina Solid | Michroma | Kurale | Caveat | Bentham | Baloo | Karma |
| Varela Round | Scope One | Cantata One | Pinyon Script | Gilda Display | Maiden Orange | Cardo | Quintessential | Abril Fatface | Crimson |
| Arbutus Slab | Laila | Arapey | Capriola | Rubik Mono One | Lobster Two | Sahitya | Ubuntu | Roboto Slab | Liberation Sans |
| Arima Madurai | Oleo Script | Jura | Old Standard TT | Alfa Slab One | Tangerine | Bungee | Corben | Kaushan Script | News Cycle |
| Stardos Stencil | Alegreya | Bad Script | Vidaloka | Crafty Girls | IBM Plex Serif | Ledger | Eczar | Atma | PT Serif |
| Kavoon | Londrina Sketch | Julius Sans One | Dancing Script | Cinzel | Chathura | Fascinate | Nixie One | Didact Gothic | IBM Plex Sans |
| Chau Philomene One | Bevan | Permanent Marker | Francois One | Candal | Bungee Shade | Give You Glory | Glegoo | Lora | Passion One |
| Ultra | Arvo | Martel | Fredoka One | Homemade Apple | Architects Daughter | March Script | Life Savers | IBM Plex Mono | Special Elite |
| Ribeye | Just Another Hand | Niconne | Mr. Dafoe | Marcellus |
What Are the Best Fonts to Use in Squarespace?
To save you time from scrolling through endless font options, here’s a curated list of some of the best Squarespace Fonts List & Styling Tips available. Each font pairs well with other styles, helping you create a balanced, professional look:
- Work Sans: Pairs well with Open Sans, Pontano Sans
- PT Sans: Pairs well with Europa, Lato
- Poppins: Pairs well with Quicksand, Fira Sans
- Minerva Modern: Pairs well with Europa, Proxima Nova
- Prestige Elite: Pairs well with Advent Pro, Vietnam
- Forum: Pairs well with Novel Sans Pro, Pill Gothic
- Oswald: Pairs well with Lora Bold, Open Sans
- Unica One: Pairs well with Crimson Pro, Garamond
- Mate: Pairs well with Helvetica Neue, Futura
- Urbane: Pairs well with Roboto, Josefin Slab
These font pairings are a great way to create harmony on your site. Whether you want a modern, classic, or bold look, these options can help bring your brand’s style to life on Squarespace.
Can I customize fonts for my Squarespace website?
Yes, you can! Squarespace is a platform that helps you build and host your website. And what's a website without words? For every piece of text you add, you need to pick a font.
Squarespace offers many fonts to choose from, and these come from popular platforms like Adobe and Google. So, you have lots of options, which is great but can also make picking the right one a bit overwhelming.
The font you choose is very important. It helps shape your brand's identity—how people see and remember your website. Once you choose a font, it's best to stick with it. Changing it too often can confuse visitors. Keeping the same font helps make your brand look consistent and builds trust with your audience.
Would you like me to add more tips on how to pick a good font?

Can I Add Custom Fonts to Squarespace?
Squarespace allows you to use custom fonts. You can upload a font you got from somewhere else or even one you designed. This is how you do it step by step:
- Click the Design button in your Squarespace website dashboard.
- Click on Custom CSS.
- Scroll down, and click on "Manage Custom Files".
- Upload your font file. It must be in .tff, .otf, .woff, or .woff2 format.
- After uploading the font, paste the following lines of code in the Custom CSS box:
@font-face {
font-family: 'FontTitle';
src: url('FontURL');
}
- Replace 'FontTitle' with a name for your font. You can name it anything, like "MySpecialFont". Just make sure to remember the spelling because you will need to use it again.
- Replace 'FontURL' with the URL of your font file:
- Backspace the text that says 'FontURL'.
- Click between the brackets.
- Then, select the font file you uploaded under "Manage Custom Files." This will insert the URL of your font automatically.
Now, you have added the font to Squarespace. Next, you need to apply it to parts of your website.
Assigning the Font to Elements on Your Site
You can decide which parts of your website use this font. For example, you can make all your titles (h1, h2, etc.) use this font. To do that, paste the following lines of code into the Custom CSS box:
@font-face {
font-family: 'YourFont';
src: url('FontURL');
}
h1 {
font-family: 'YourFont';
}
h2 {
font-family: 'YourFont';
}
h3 {
font-family: 'YourFont';
}
h4 {
font-family: 'YourFont';
}
p {
font-family: 'YourFont';
}
.sqsrte-large {
font-family: 'YourFont';
}
.sqsrte-small {
font-family: 'YourFont';
}
- Replace 'YourFont' with the name you used earlier, like "MySpecialFont". Be sure the name is exactly the same; otherwise, the font will not work.
Explanation of the CSS Code
- h1, h2, h3, h4: These refer to different types of headings on your website. The setting
font-family: 'YourFont';makes those headings use your custom font. - p: This refers to paragraphs on your website.
- .sqsrte-large and .sqsrte-small: These refer to different sizes of text elements used in Squarespace.
Once you replace 'YourFont' in all places, your website will start using your custom font for these parts.
Changing Back to the Original Fonts
If you want to go back to the built-in Squarespace fonts, you can simply remove the code from the Custom CSS box and use Squarespace's font selection tool in the Design section.
This is how you can customize the fonts on your Squarespace website to give it a unique look.
How Do I Choose a Default Font for My Squarespace Website?
Choosing the right default font for your Squarespace website is essential for creating a look that feels professional and aligns with your brand’s style. Here’s a simple guide to help you select the best font for your site:
Font Selection Criteria
- Understand Your Brand Personality
Think about how you want visitors to feel when they see your website. Are you aiming for something modern and bold, or simple and elegant? Your font choice should reflect this personality. - Explore Squarespace’s Font Options
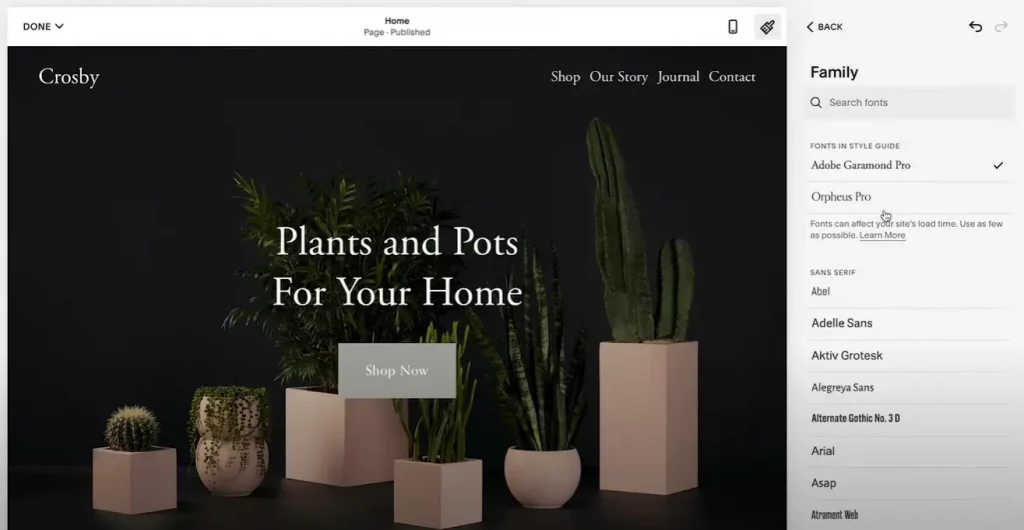
Squarespace offers a wide range of fonts, from classic styles to modern, playful ones. You can find these under Design > Site Styles > Fonts in your Squarespace dashboard. Browse through the options to get a feel for what might work best. - Consider Readability
Choose a font that is easy to read, especially for body text. Fonts like sans-serif styles (e.g., Arial or Helvetica) are often easier on the eyes, while serif fonts (e.g., Times New Roman) can add a more traditional feel. - Test a Few Options
Don’t settle on the first font you see. Try out a few options to see how they look on your website. Squarespace makes it easy to preview different fonts in real-time so you can see the impact they have on your design.
Font Pairing Tips
- If you want more variety, consider using one font for your headings and another for body text.
- Make sure they complement each other and don’t create a cluttered look.
Typography Best Practices
- Keep It ConsistentOnce you choose a default font, stick with it across your website. This consistency helps create a clean and cohesive look, making your website easier to navigate and more professional.
By following these steps, you can choose a default font that not only looks great but also enhances the user experience on your Squarespace website.
- Roboto
- Lato
- Montserrat
- Open Sans
- Merriweather
2. Adobe Fonts
If you have an Adobe Creative Cloud subscription, you can link Adobe Fonts to your Squarespace site for access to more professional and high-quality fonts. Adobe’s fonts are known for their unique designs, including:
- Proxima Nova
- Futura PT
- Avenir
- Raleway
- Abril Fatface
3. System Fonts
Squarespace also supports standard system fonts—fonts that are commonly found on most devices. System fonts are reliable because they display well across different browsers and devices. Some of these include:
- Arial
- Georgia
- Times New Roman
- Helvetica
- Courier New
These font options give you flexibility in designing a website that reflects your brand and appeals to your audience.
Key Takeaway
Choosing the right fonts for your Squarespace website is more than just picking something pretty—it’s about finding what best represents your brand. Squarespace gives you plenty of options, but remember: there are no 'right' or 'wrong' fonts, only the ones that fit your style and message.
Experiment with different fonts, mix and match pairings, and see which combination makes your brand come alive. A well-chosen font combination helps communicate your message clearly, creates an enjoyable user experience, and builds trust with your audience.
Consider integrating Wiremo to further boost your website’s credibility. Wiremo allows you to showcase customer reviews seamlessly, adding another layer of trust and engagement that complements your typography choices.
The right fonts can elevate your website, while the wrong ones can negatively impact readability and engagement. Don’t be afraid to try new things, and enjoy the creative process as you shape your website’s personality.
Frequently Asked Questions
Q: What fonts does Squarespace use?
A: Squarespace provides a huge built-in library with over 1,600 fonts from Google and Adobe. You'll find popular options like Montserrat, Proxima Nova, Lato, and Playfair Display.
Q: Can I add my own custom fonts to Squarespace?
A: Yes, if you have the Business plan or a higher one, you can upload your own custom font files. This includes .otf, .ttf, or .woff files, which you add to your site's Custom CSS section.
Q: How do I import my own font?
A: To import a font, go to Website > Website Tools > Custom CSS. From there, upload your font file. After that, you just use a simple @font-face CSS code to name it and make it usable.
Q: How to make Squarespace look more professional?
A: The best way to look professional is with good typography. Using a clear, high-contrast font pairing is the fastest way to give your site a high-end design. This guide features 50 great examples.
Q: What is the best font to use?
A: There isn't one single "best" font. The best one is the font that fits your brand. A good practice is to use a font pairing: one bold font for headlines (like Oswald) and one easy-to-read font for paragraphs (like Lato).
Q: What's the most eye-catching font?
A: Fonts that grab your attention are called "Display" fonts. They work very well for headlines but are a poor choice for body text. Good examples are Playfair Display, Cormorant Garamond, and Orpheus Pro.
Q: What is the "3 font rule"?
A: The 3-font rule is a classic design tip. It suggests using no more than three fonts on your site: one for main headlines, one for subheadings, and one for your main body text. Using more than three can look messy.
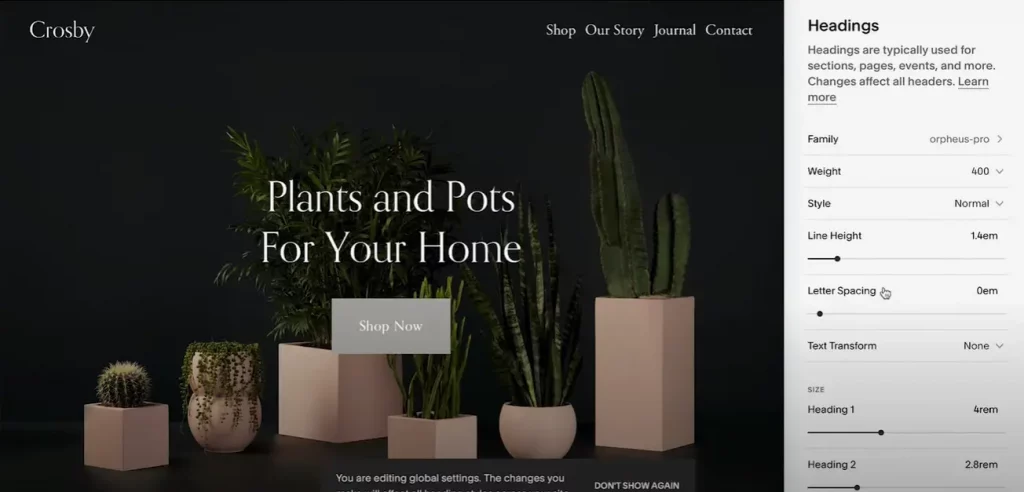
Q: How do I change my font size and weight in Squarespace?
A: Go to Design > Site Styles > Fonts. Click on the text type you want to change, like Headings. You can then use the sliders to change the Size, Weight (thickness), Line Height, and Letter Spacing.
Q: What font does the "Square" website use?
A: People often mix up "Squarespace" (this website builder) and "Square" (the payment company). Square uses its own custom font, 'Square Market'. Squarespace sites use the Google and Adobe fonts from the built-in library.
Q: What is the No. 1 style font?
A: While there isn't an official "No. 1" font, the most popular and flexible font style for websites is sans-serif. Fonts in this style, like Montserrat or Roboto, are clean, modern, and easy to read on any screen.
Q: What is Wiremo and How Does It Relate to Squarespace Fonts?
A: Wiremo is a review platform that integrates with Squarespace, adopts your website's fonts, and enhances credibility through customer feedback.
Tags: squarespace, squarespace fonts, squarespace fonts guide