Welcome to Wiremo! In this step-by-step tutorial you will find out how to setup one of the best customer reviews widget on BigCommerce.
First of all, you should have an active Wiremo account. If you don't have a Wiremo account please start your free trial.
This tutorial is separated in 2 main parts. First one will guide you how to setup wiremo widget for your website. And the second one is to show Wiremo lite widget in your products pages.
Setup Wiremo widget on BigCommerce
First you need to login to BigCommerce dashboard. If you have your own theme , edit yours. We’ve used the sample themes Bigcommerce offers.
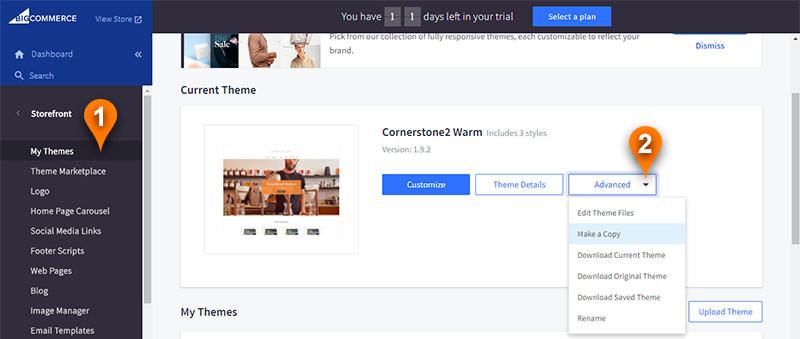
In your main menu press on "Storefront" then click on "My Themes" (pin 1). Press on the "Essential" drop-down menu and select "Make a Copy" (pin 2).

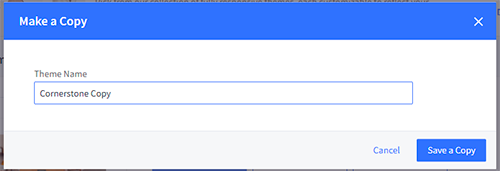
Name it as you wish and click "Save a Copy"

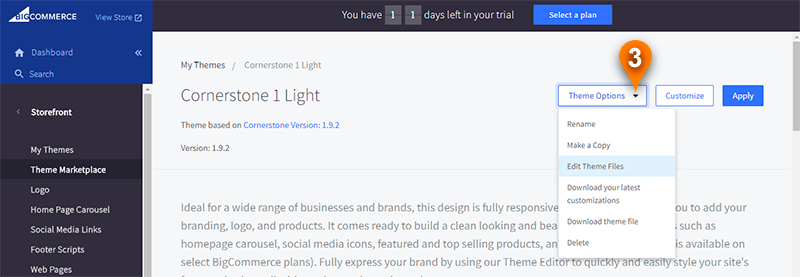
Now press again on "My Themes" in main menu and click on your copied Theme; There click on “Theme Options” drop-down menu and select “Edit Theme Files” (pin 3).

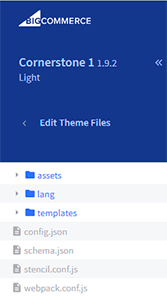
Click on the "templates" folder.

Scroll down and find "product.html" and click on it:
![]()
Login to Wiremo Dashboard and select “Install Wiremo” in main menu. Type your website address and click the “Next” button.

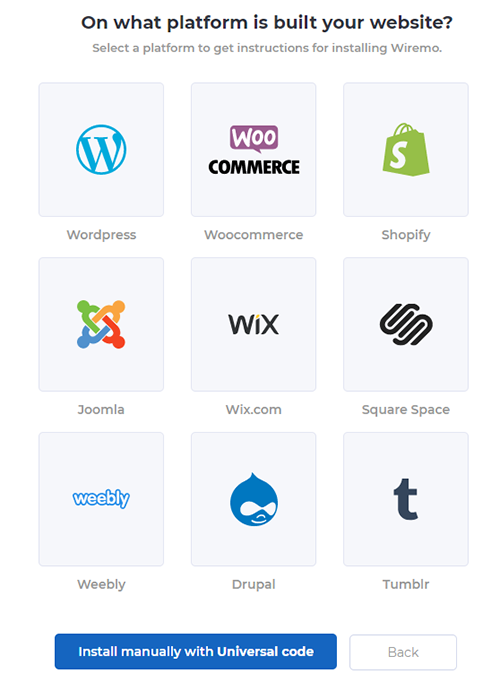
Now from the list of platforms press on the “Install manually with Universal code” button.

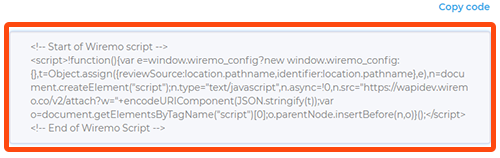
Then in the opened page, under the point “2”, copy the script by clicking “Copy code” link

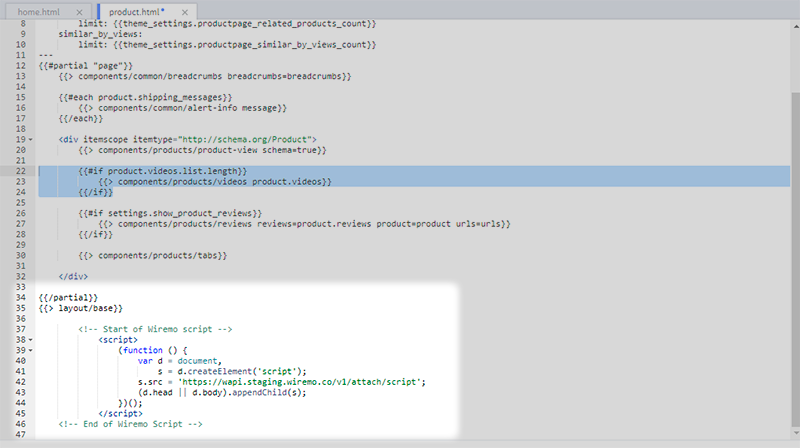
Go back to your BigCommerce and paste the script on the bottom of the page.

Now go back to Wiremo Dashboard and copy the div <div id=”wiremo-widget”></div> under the third step.

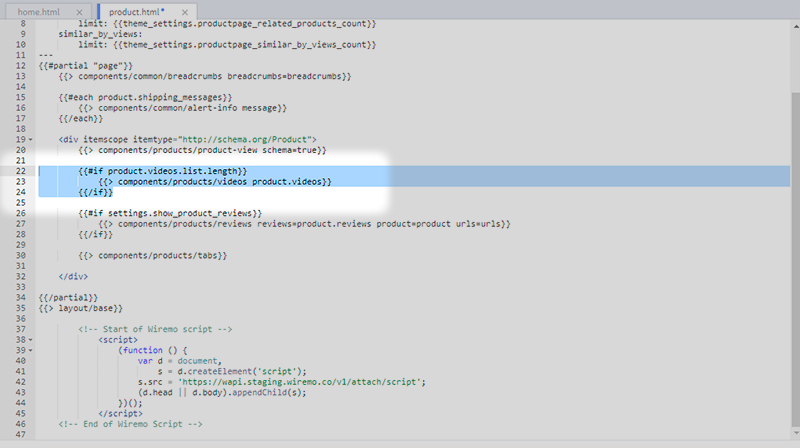
Next on, go back to your BigCommerce tab, find the command and below it add your Wiremo div
{{#if product.videos.list.length}}
{{> components/products/videos product.videos}}
{{/if}}
Now click on "Save file" on the bottom of the page, right corner.

Go to the page where you’ve placed the widget and check it! Once everything is ok, get back to Wiremo Dashboard and press the “Validate your Website” button in order to validate your Website!

Configure Wiremo lite to show ratings in a product page
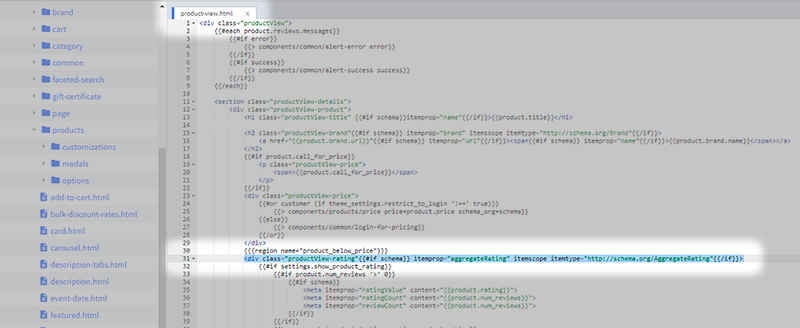
Click again on the “templates” folder, then click on the "Components" folder and then choose the "product" folder. Find the “product-view.html” and click on it.
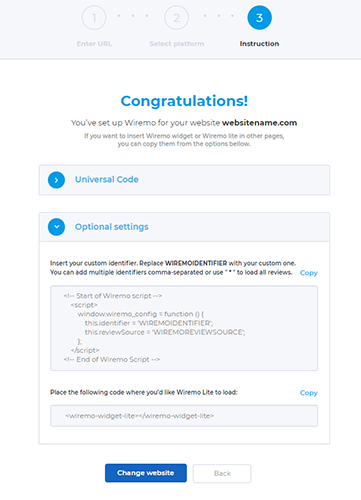
In Wiremo Dashboard, go again to Install Wiremo and click on the “Optional settings” link. Now copy the “lite div code”:

Now go back on BigCommerce tab, on the Theme editor window, find the command:
<div class="productView-rating"{{#if schema}} itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"{{/if}}>
Paste the lite div code below that command and click “save file”:

Now you're done. Thank you for choosing Wiremo!