Welcome to Wiremo! Below we will explain to you how to set up Product Reviews Carousel on a Squarespace website. It's easy as pie.
Video Tutorial
For an easier way to set up Wiremo Carousel on your Squarespace store, you can watch the following video tutorial or follow the steps below it.
Setup Wiremo Carousel on a Squarespace Website
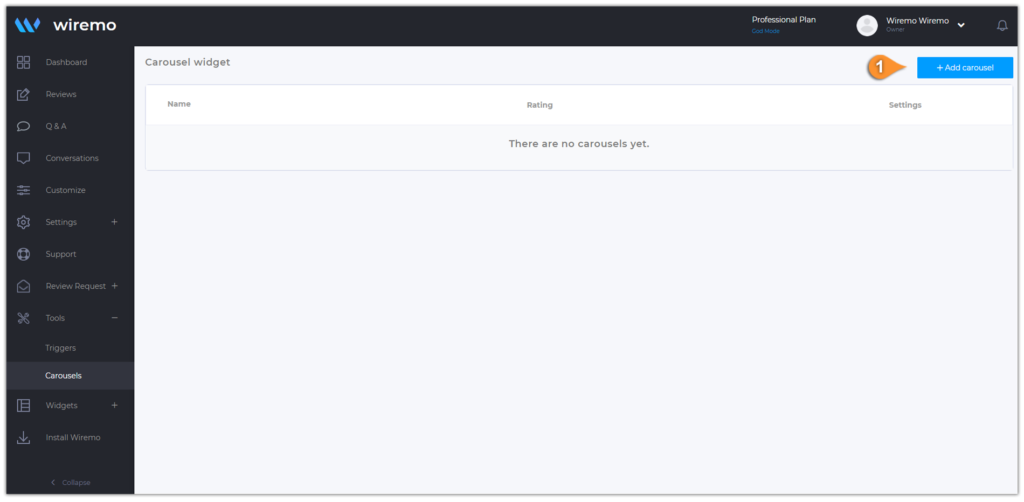
Go to your Wiremo Dashboard, click on Tools, and select Carousels. To create a new carousel, click on the “+Add carousel” button (Pin. 1).

Carousel Settings and Design
Now you have to choose the carousel design and adjust the carousel settings. We’ve created the carousel’s design adjustment and settings steps to make it a child’s play. You can edit every single element of your carousel.
Please check the tutorial "How to adjust Wiremo Carousel design and settings".
Final Steps
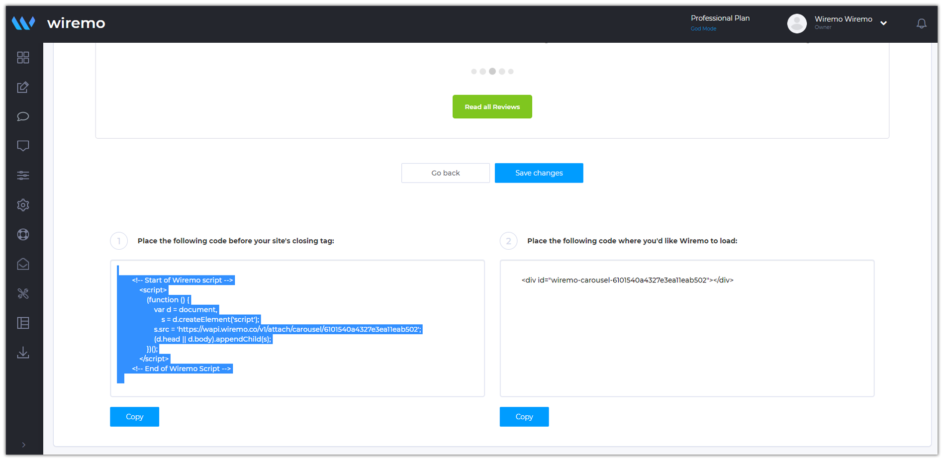
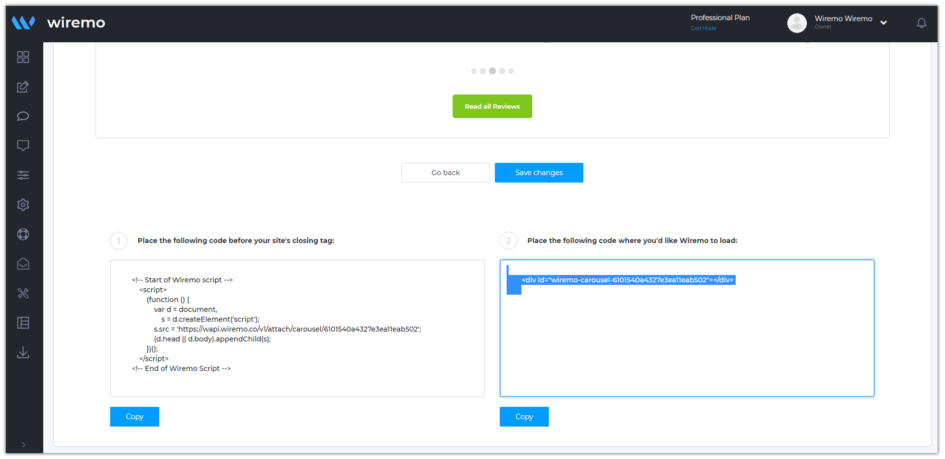
After saving the carousel changes, you will get two small blocks with code. You will need to add them to your Squarespace. Copy the first code (script).

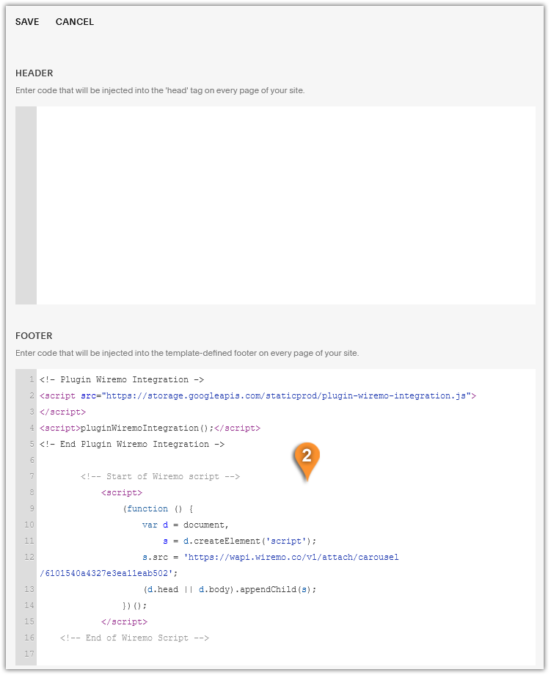
Now, login to your Squarespace admin panel, go to Settings -> Advanced -> Code Injection, and paste the first code (script) in “FOOTER” (Pin. 2) and SAVE changes.

Copy the second (div) code, and place it where you’d like the Wiremo Carousel to be displayed.

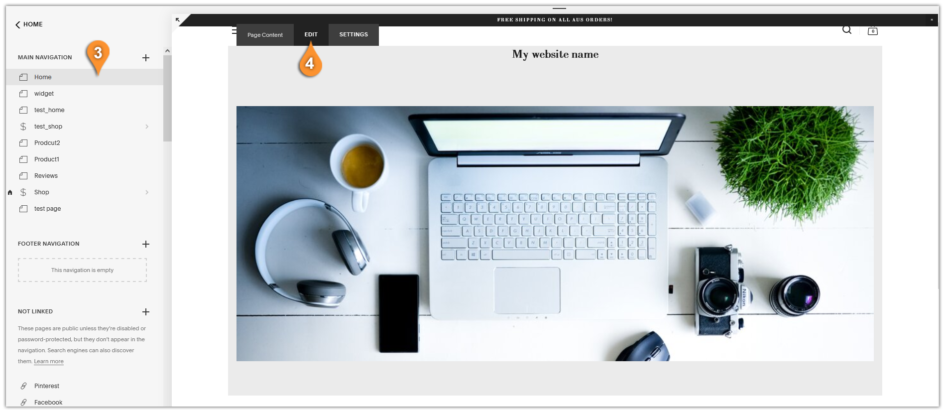
Go to the Squarespace main menu and click on “Pages” then select the page where you want the Wiremo Carousel to be displayed (Pin. 3) and also click on “Edit” (Pin. 4) for the selected banner to be able to add the code (div).

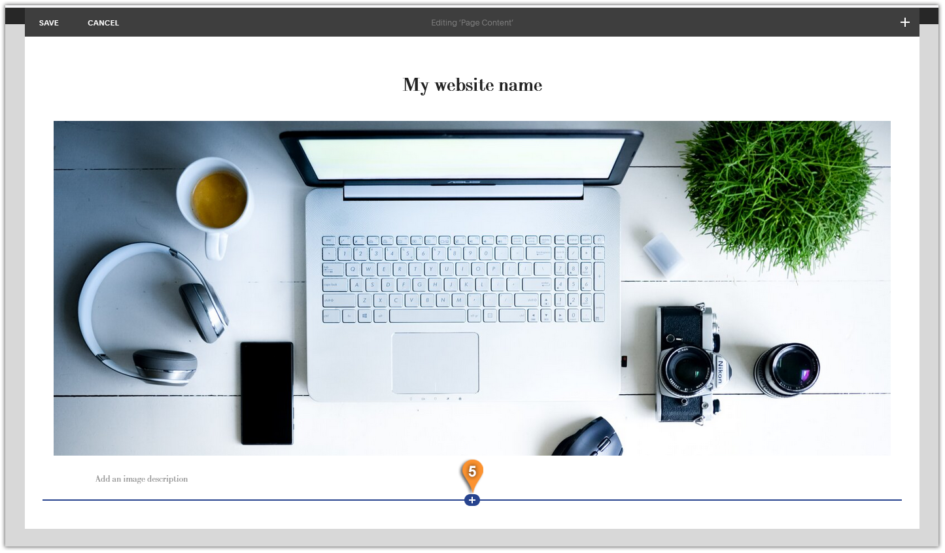
Click on the “+” (Pin. 5) to add a “Code” block.

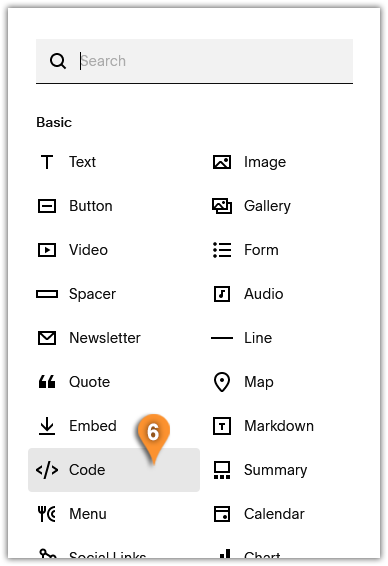
Find the "Code" block (Pin. 6) and click on it.

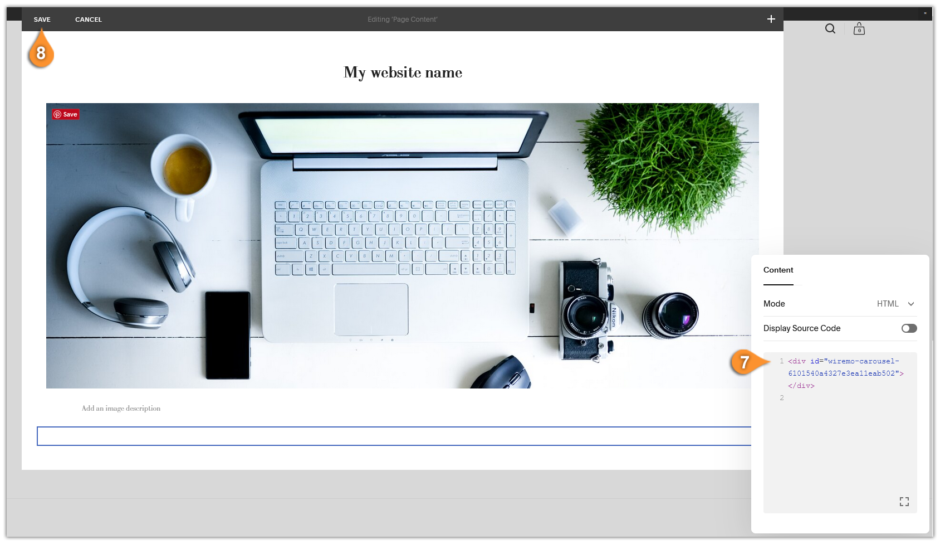
Paste the (div) code (Pin. 7) and then press “SAVE” changes (Pin. 8).

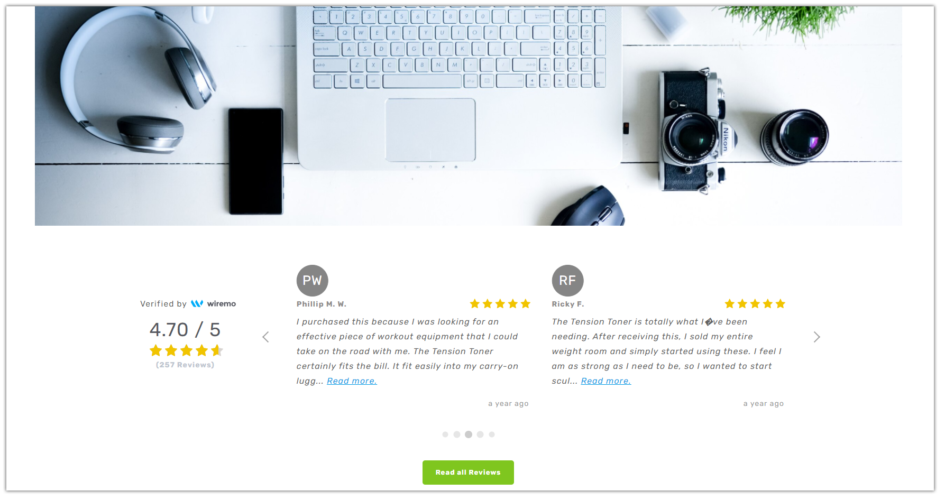
Now, open the page in an incognito window where you are not signed to your Squarespace admin panel and check the Wiremo Carousel.

Now you're done! Thank you for choosing Wiremo.