As you already know, it is very important to get more and more reviews. But at the same time, it is important to benefit from them, and the easiest way to do this is to share your customer reviews. That’s why we’ve designed one of our greatest features for you – Wiremo Carousel. It provides the easiest and most appealing way to share your customer reviews anywhere on your website. Make your own carousels, adjust them, make them look the same as your website’s design, and place the reviews on any page. With Wiremo Carousel, you don’t need to hire developers anymore. Below we will show you how to make a customer review carousel for your website in just a few clicks.
First of all, you should have an active Wiremo account and at least 1 approved review. If you don't have a Wiremo account please start your free trial.
There are 3 main steps to get your carousel code:
- Choose your preferred design.
- Select the main settings for your carousel.
- And the most interesting and engaging step – Adjust Design.
Video tutorial
For an easier way to set up the customer reviews carousel on your website, you can watch the following video tutorial or follow the steps below it.
Choose Carousel Design
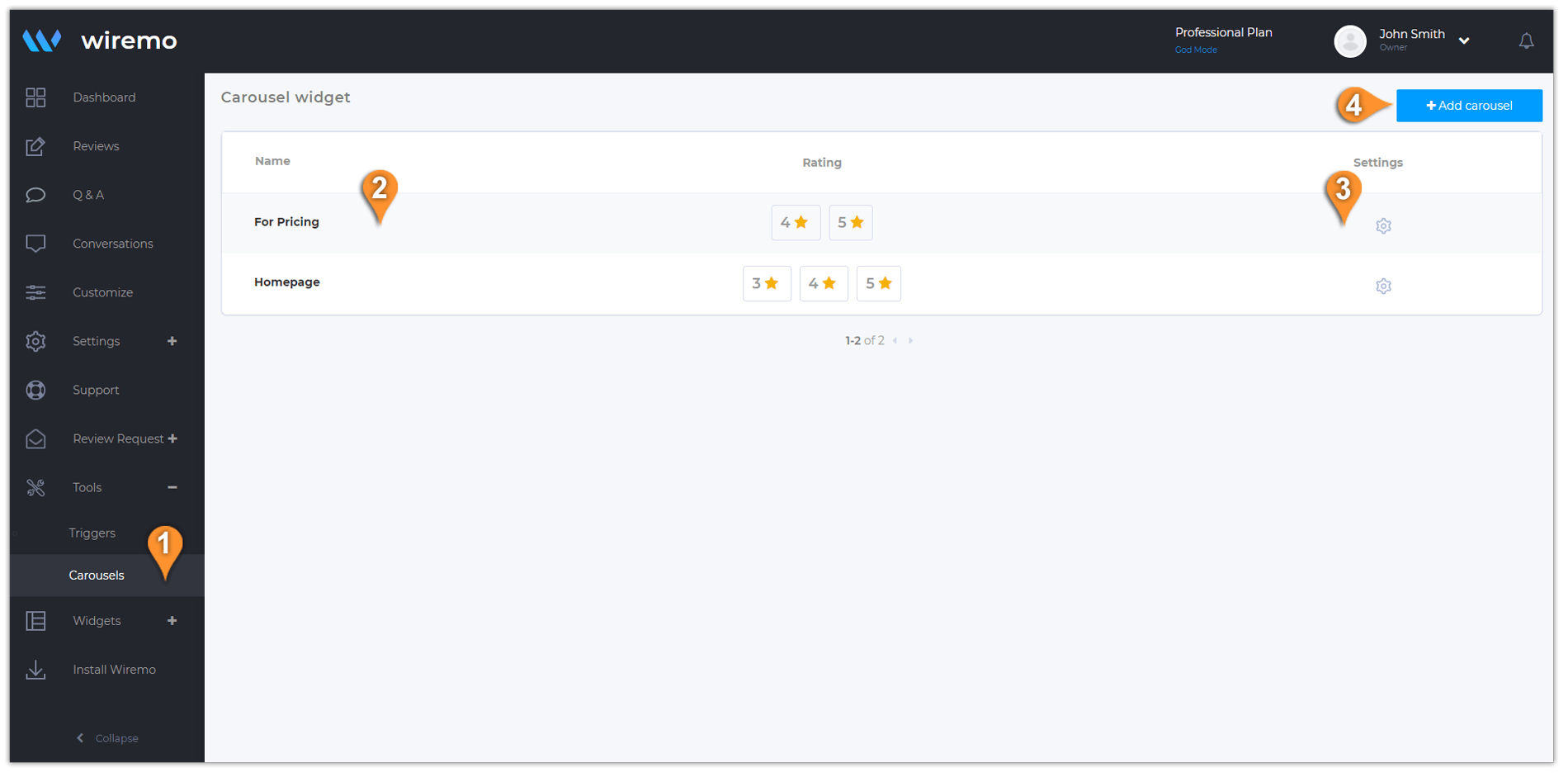
To find the carousels, go to your Wiremo Dashboard. Then click on Tools and select Carousels (pin 1). Here you will find the list of your existing carousels (pin 2). You can edit or delete them (pin 3). To create a new carousel, click on the “+Add carousel” button (pin 4).

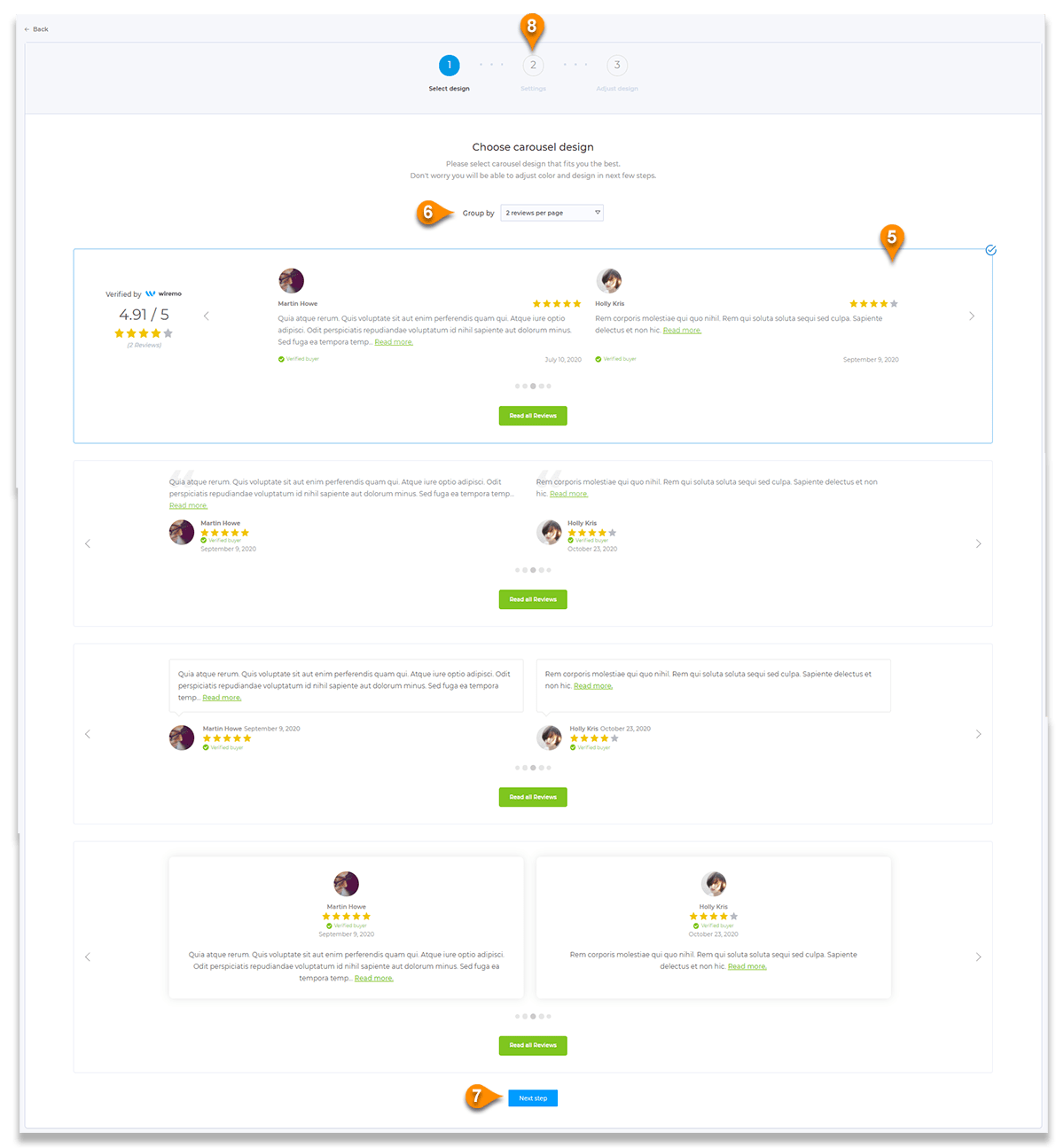
Now you have to choose the design of your future carousel. We’ve prepared four different designs that can be grouped by 1, 2, 3 or 4 reviews.
Note:For the first carousel design you can group reviews only by 1 or 2 reviews per page.
So, in the end, you have 14 different carousel options. Click on the carousel you like the most (pin 5), and then choose how many reviews per swipe (pin 6) you would like to see. Once you’re done, click the “Next step” button (pin 7) or simply click the step “2” icon (pin 8).

Carousel Setting
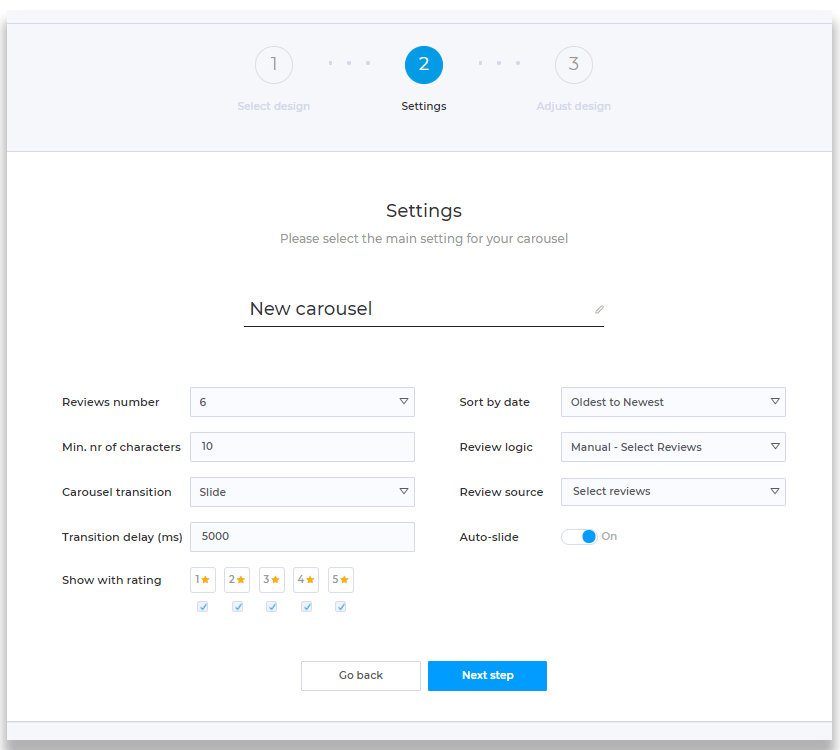
Here you can choose the carousel’s basic settings:
- Review number – the total number of customer reviews that will be used in your carousel.
- Min. nr of characters – the minimal number of characters for a review to be shown in your carousel.
- Carousel transition – how your carousel will show the reviews:
- Slide.
- Fade.
- Fade & Slide.
- Transition delay (ms) - this option provides you the opportunity to choose how fast the reviews will be sliding or fading.
- Show with rating – you can choose the rating of the reviews that will be selected for your carousel.
- Sort by date – how your reviews will be sorted in the carousel: Oldest to Newest or Newest to Oldest.
- Review logic - for this dropdown we have 3 main points:
- Auto - Most Recent - in the carousel will be displayed the most recent reviews related to the first 4 settings.
- Auto - Top Rated - in the carousel will be displayed the top-rated reviews (with 4 and 5 stars rating) related to the first 3 settings.
- Manual - Select Reviews - once you'll select this option you will see an additional dropdown menu "Review source". Here you can easily select your dedicated reviews page, product pages, or special reviews that you like.
- Review source - this option provides you the possibility to show the reviews from specific products or groups of products.
- Auto-slide – you can enable or disable auto-slide for your carousel.

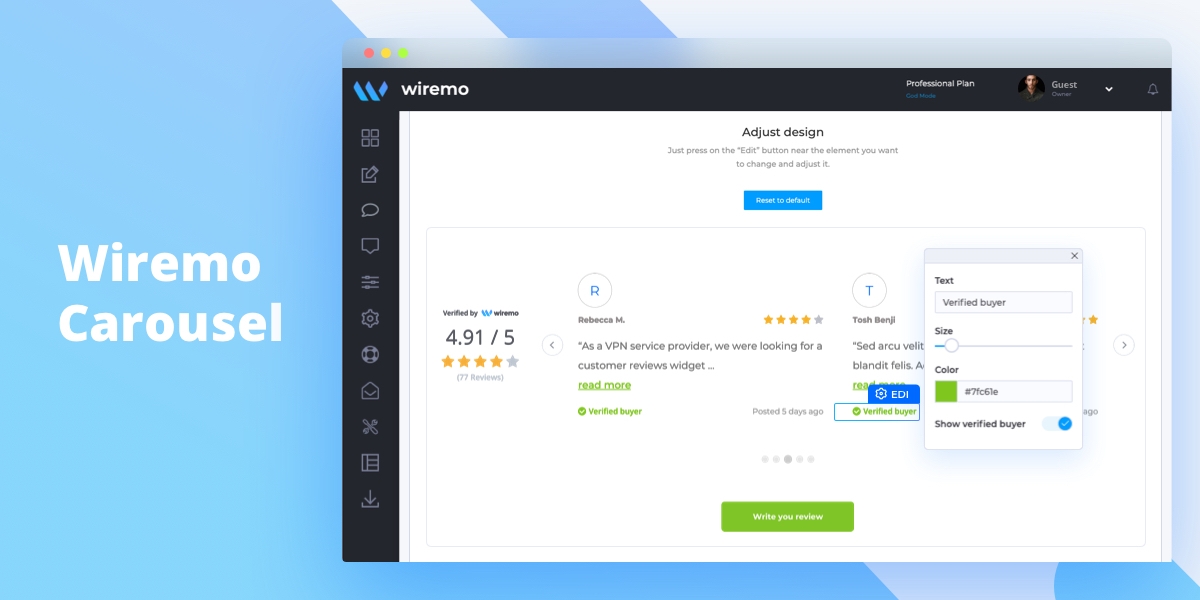
Adjust Design
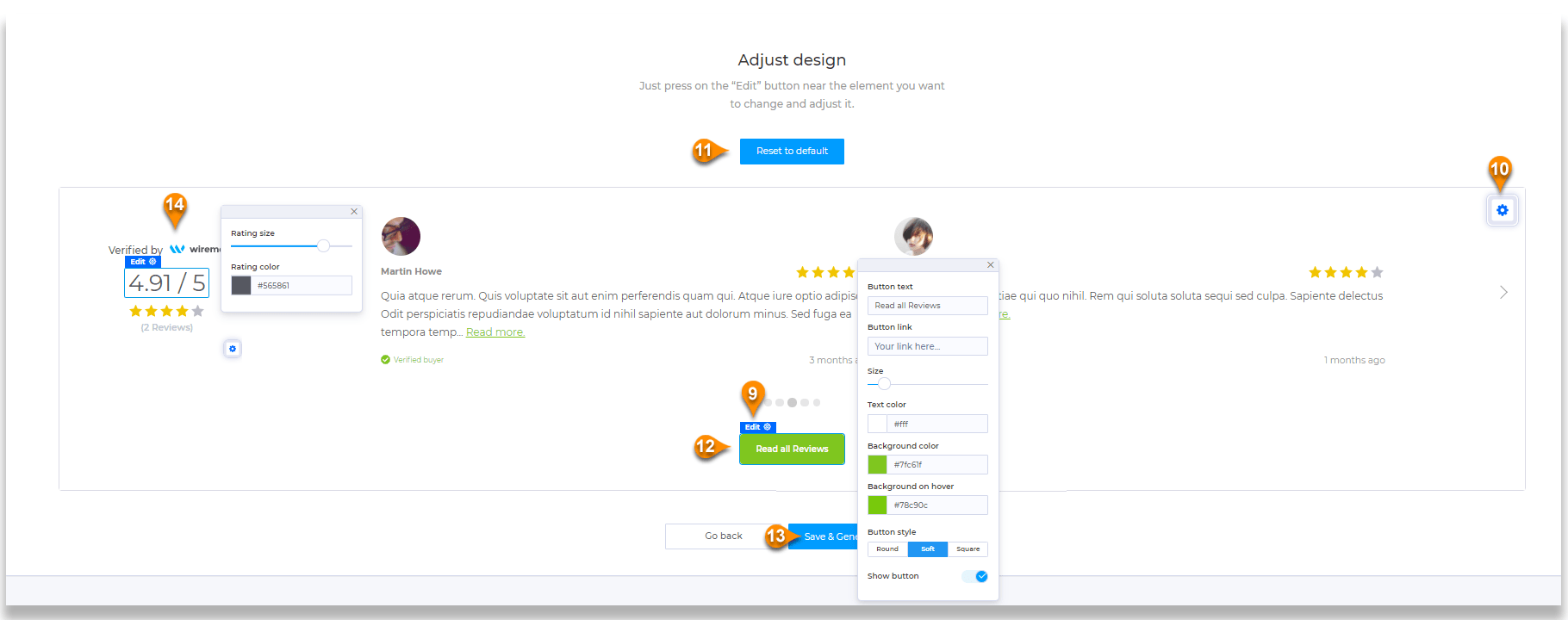
We know how hard it can be to smoothly fit new elements into your website’s scheme. That’s why we’ve created the carousel’s design adjustment step to make it child’s play. You can edit every single element of your carousel. Just put your mouse over any element of the carousel and then select the “Edit” button (pin 9). Now adjust it! To edit the background, find the settings button in the top-right corner (pin 10). If something went wrong, you can always click the “Reset to default” button (pin 11) and start again. Once you have finished the adjustment process, scroll down and click on the “Save & Generate code” button.
Note:Please note that the "Read all Reviews" button is also fully customizable (pin 12) and its optional for you. As for the other elements of the carousel you can edit the button color, size, style or even hide it. You can also change the button text to "Shop Now" or whatever you want and link it to a landing page you need.
Important:If you've chosen the first design from the list, you can either edit every element of it. Even to remove it at all. (pin 14).

Here is a full list of the elements that are available for adjustments:
- Background
- Review text
- Customer’s name
- Stars
- Verified buyer status
- Review date
- Page Dots
- Button
- Arrows
- Branding
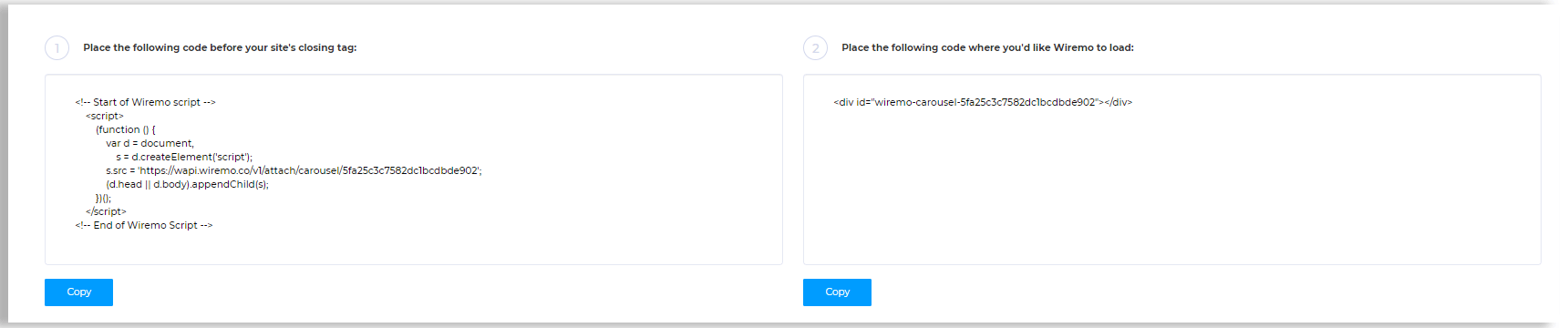
After that, you will get two small blocks with code. The first one, you should copy and paste before your site’s closing tag. And the second one, you should place exactly where you’d like the Wiremo Carousel to be shown.

Now you’re done! Thank you for choosing Wiremo.