If you have coding knowledge and want to customize your review widget beyond the adjustments you can make it in Customize -> App Design -> Other Settings you can add CSS code using the CSS box.
Important:CSS should only be used to change fonts, colors, and backgrounds. Other CSS changes could potentially harm responsive design for the review widget. Also please note that this feature is available only for our Professional and Premium plan users.
Before you begin
Note:Make sure you are familiar with CSS selectors. Check this link: https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
It is important to not use CSS class as it is because we use a unique class hash at the end of the class name to disable browser cache when we make design improvements to our review widget.
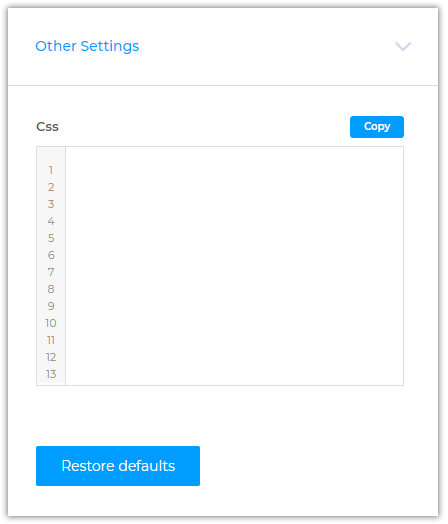
1. Go to Customize-> App Desing -> Other Settings
Here you will find CSS box where you can paste your CSS code.

2. Find the CSS class name for the element you want to edit.
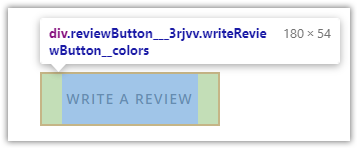
To find the class name of the element you want to edit you can use your browser Inspect function. Right-click under the element and click "Inspect".

As you can see the button div class name is "reviewButton___3rjvv". This class contains the unique name and unique ID which is generated at every release to prevent browser cache.
We will use only the class name, the first part of class before the 3 underlines ex. "reviewButton".
For example, to edit the review button color and add transition effect more visible you can use this code:
[class^="reviewButton"]{
transition: 0.3s !important;
color: red !important;
}
Important: Use "!important" to every CSS line to apply the changes via CSS.
Thank you for choosing Wiremo!