Welcome to Wiremo! In this step-by-step tutorial, you will find out how to set up one of the best customer review widgets on Webflow.
1. First log in to your Webflow dashboard, access Apps & Integrations, find the Wiremo app, and click on the Install button.
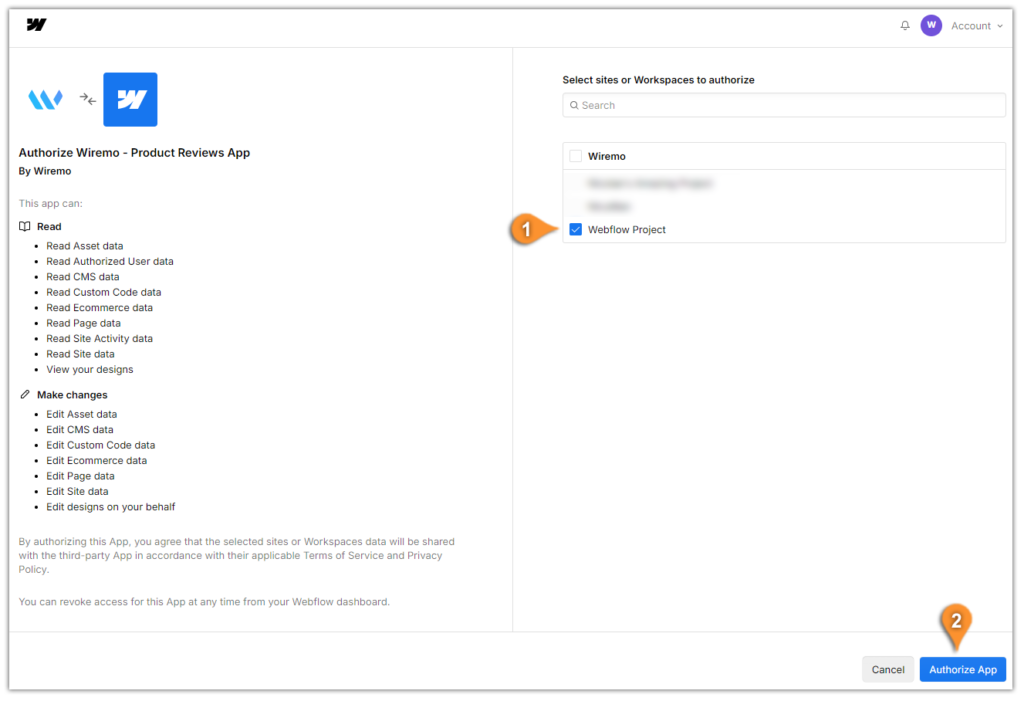
Select the Site or Workspace (Pin 1) and click on the Authorize App ( Pin 2) button.

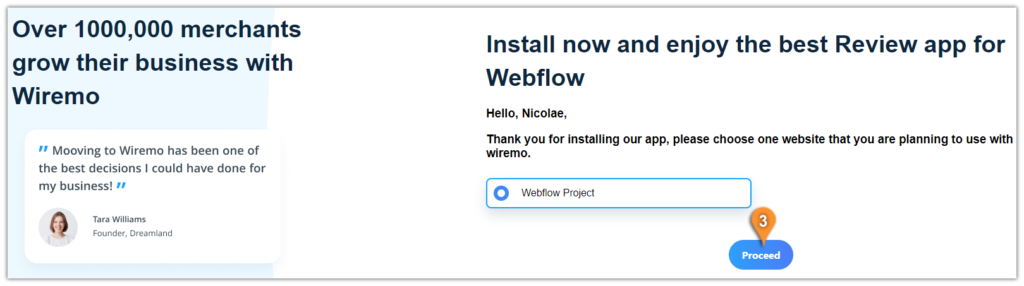
2. Next click on the Proceed button (Pin 3) to continue with the Wiremo installation.

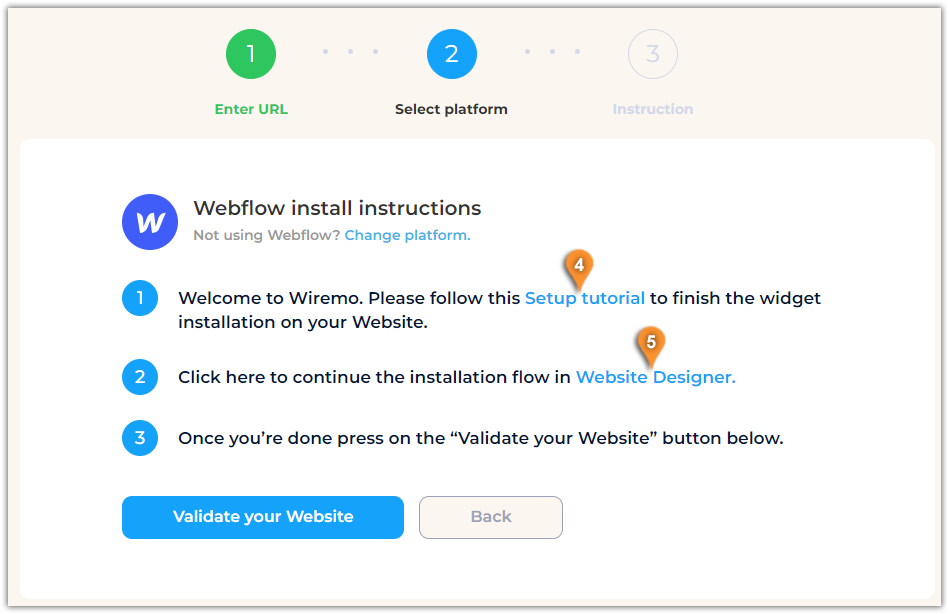
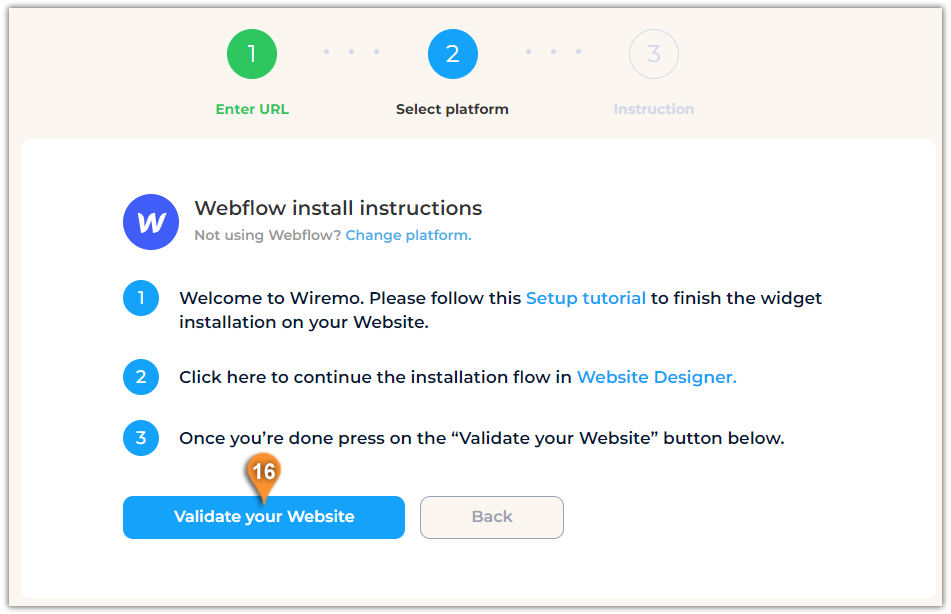
3. In the next window, click the link labeled Setup Tutorial (Pin 4) to help you complete the widget installation on your website. After that, click the Website Designer link (Pin 5) to continue the installation process.

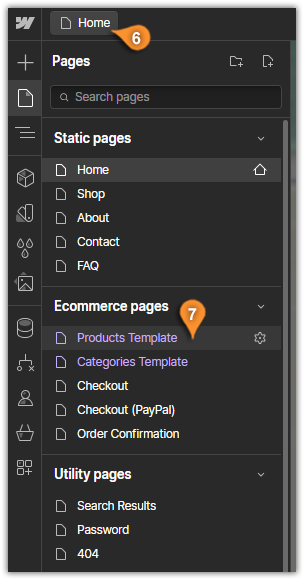
4. In the Website Designer, click Home (Pin 6), select Products Template (Pin 7), or choose the page where you want to install the Wiremo review widget.

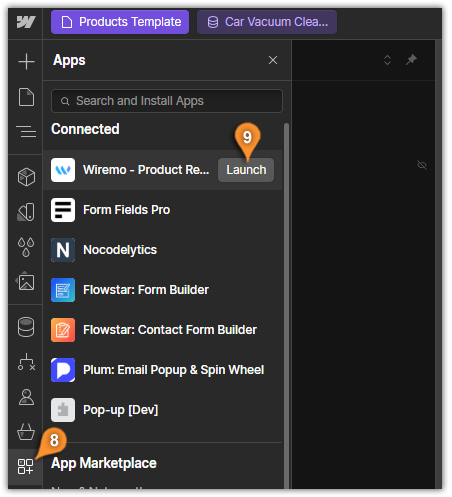
5. Next, click the Apps icon (Pin 8), locate the Wiremo - Product Reviews app, and press the Launch button (Pin 9).

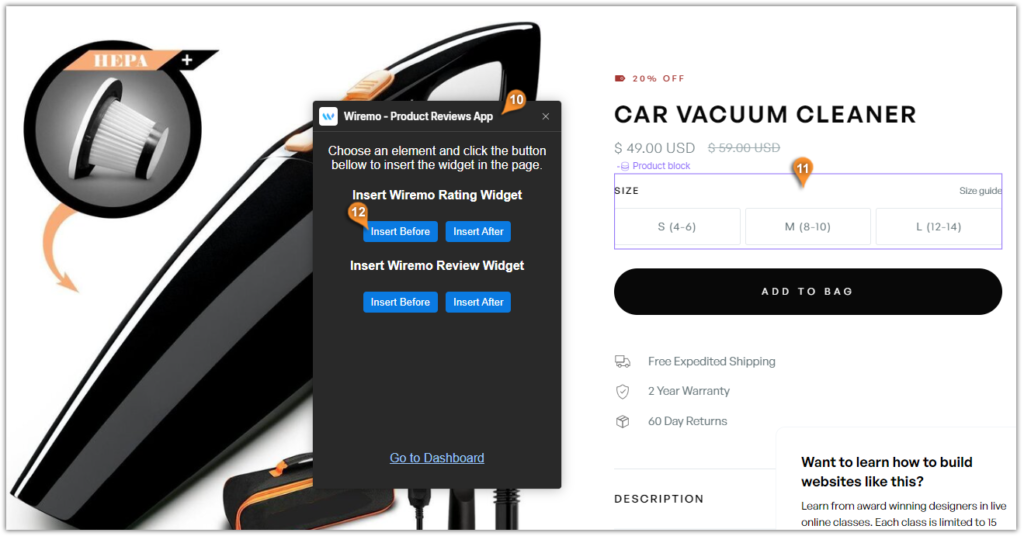
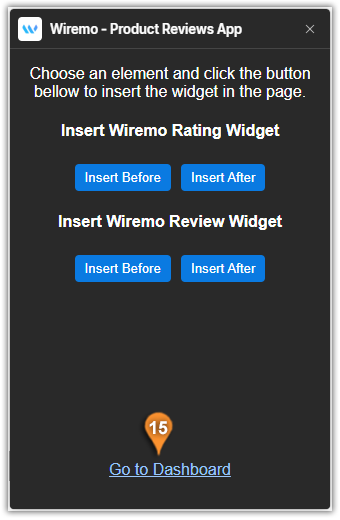
6. The Wiremo - Product Reviews app window will appear (Pin 10), allowing you to insert the Wiremo Rating and Review Widgets on the Products Template. Simply select an element (Pin 11), choose whether the Wiremo Rating should be displayed: Before or After the selected element, and click the appropriate button (Pin 12).

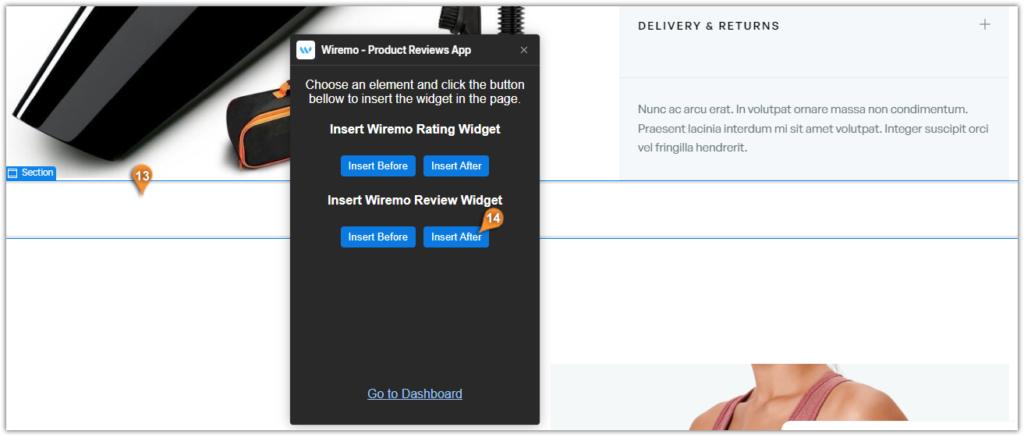
7. Now, scroll down to select a location for the Wiremo review widget, then follow the same steps: select an element (Pin 13), choose whether the Wiremo Review Widget should be displayed: Before or After the selected element, and click the appropriate button (Pin 14).

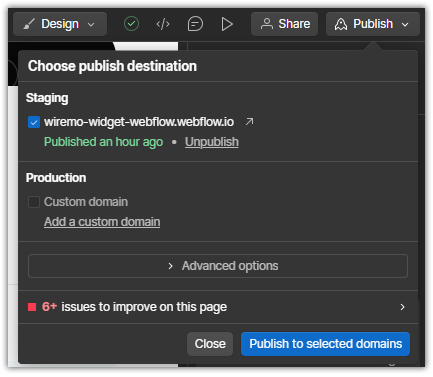
8. Go to Publish and click on Publish to Selected Domains.

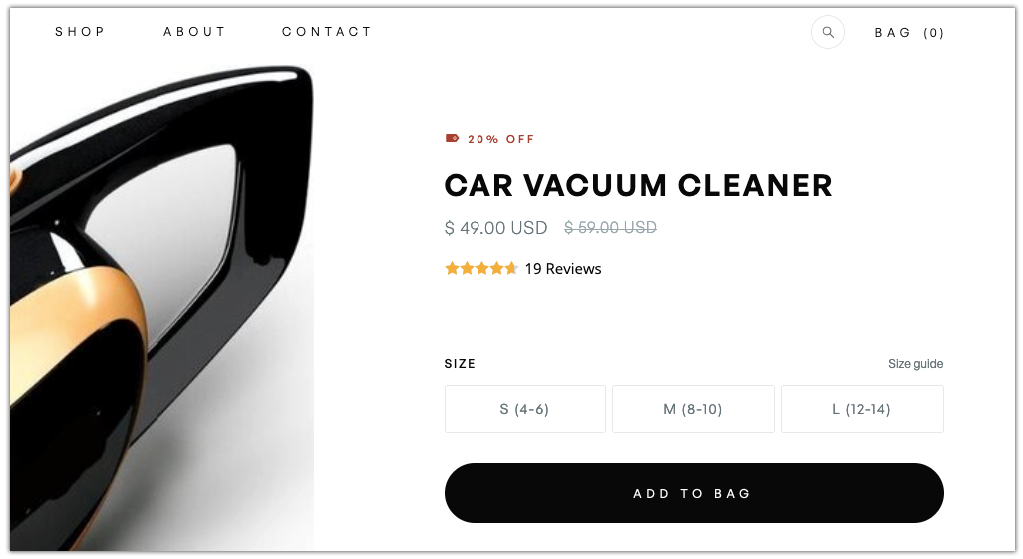
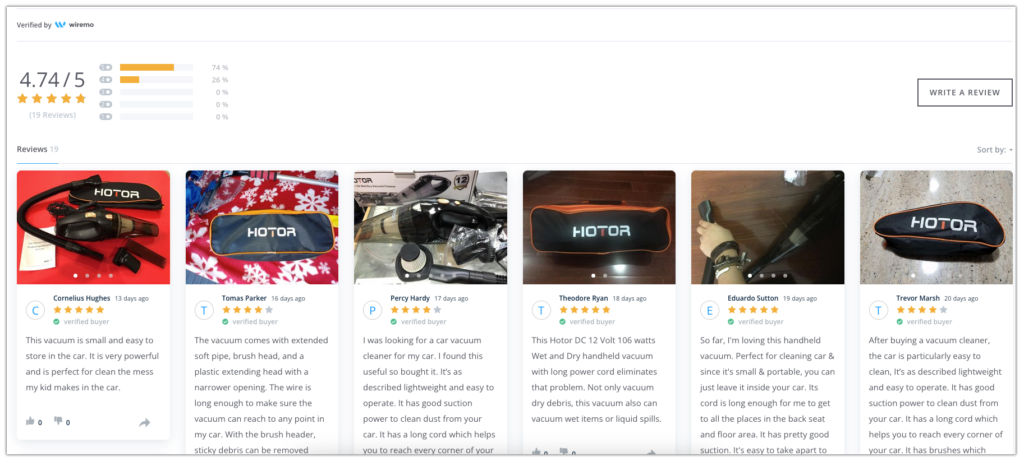
9. Please check the results outside the Edit mode, you will see the Wiremo Star Rating and the Wiremo Review Widget on your Product pages.


10. Next, return to the Wiremo dashboard by clicking on the Go to Dashboard link (Pin 15) from the Wiremo - Product Reviews app window.

11. Once you're done, press the Validate your Website button (Pin 16).

12. Congratulations, you've installed the Wiremo review platform on your Webflow website.

How to Customize Wiremo Customer Review Widget
How to Import Reviews From CSV or Manually
How to Setup And Use Customer Reviews Carousel
How to Setup And Use Wiremo Triggers
How to Setup And Use Customer Reviews Badges
How to Ask Customers for Reviews Using Wiremo MRR Campaigns
Thank you for choosing Wiremo!