If you don't use one of the platforms listed on our support page then follow the next steps to setup Wiremo widget on your website.
If you do not have a Wiremo account please start your free trial.
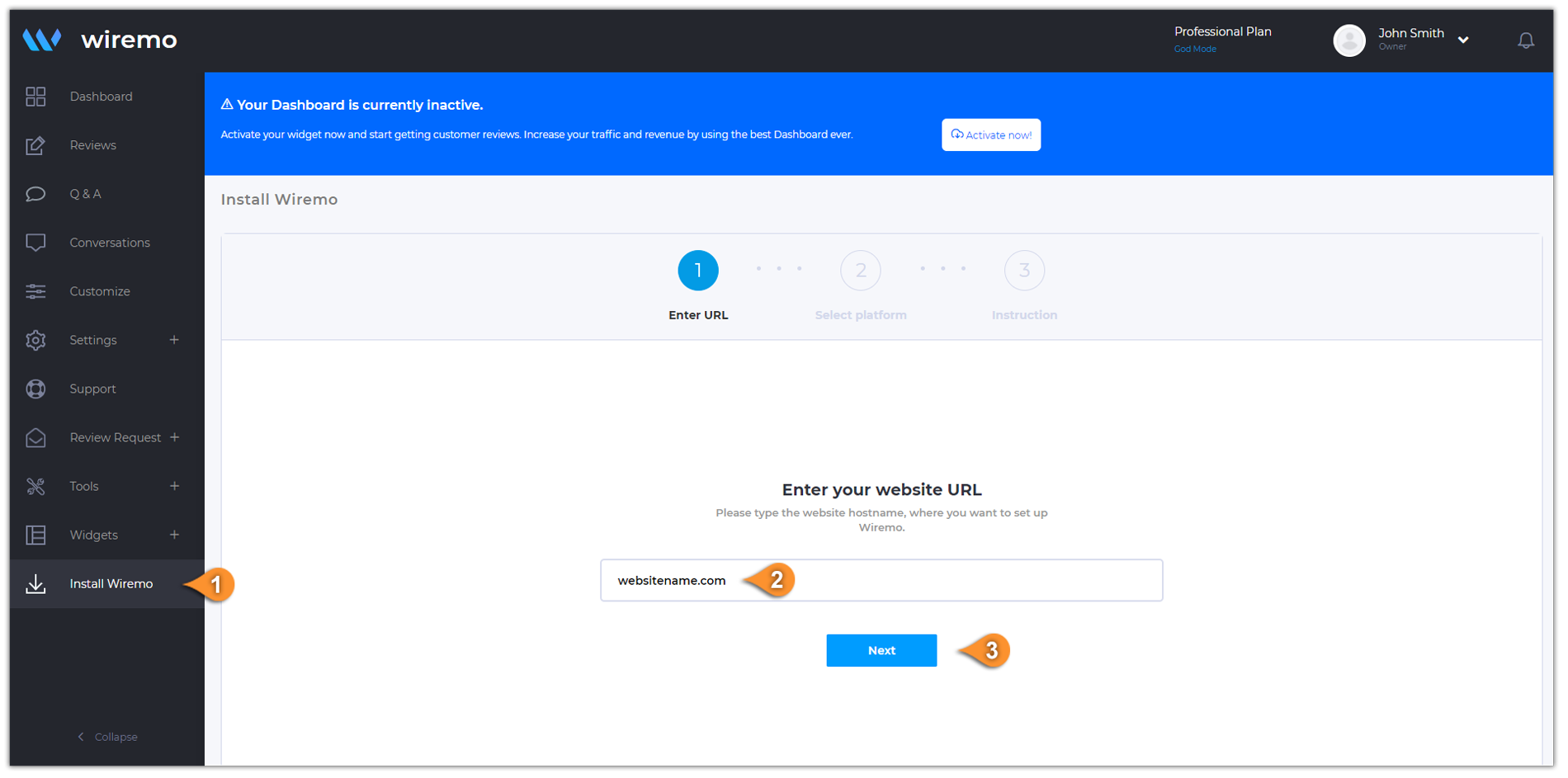
1. First you need to login to Wiremo Dashboard and select “Install Wiremo” (pin 1) in the main menu. Type your domain URL (pin 2) and press the “Next” button (pin 3).

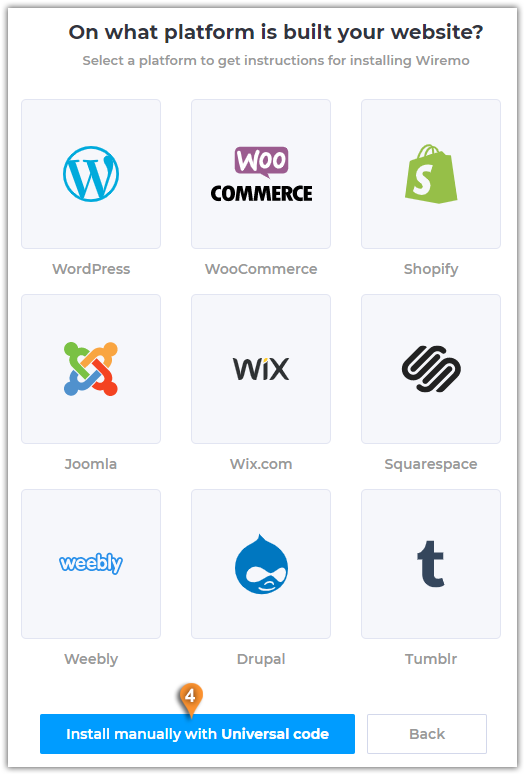
2. Now press on the “Install manually with Universal code” button

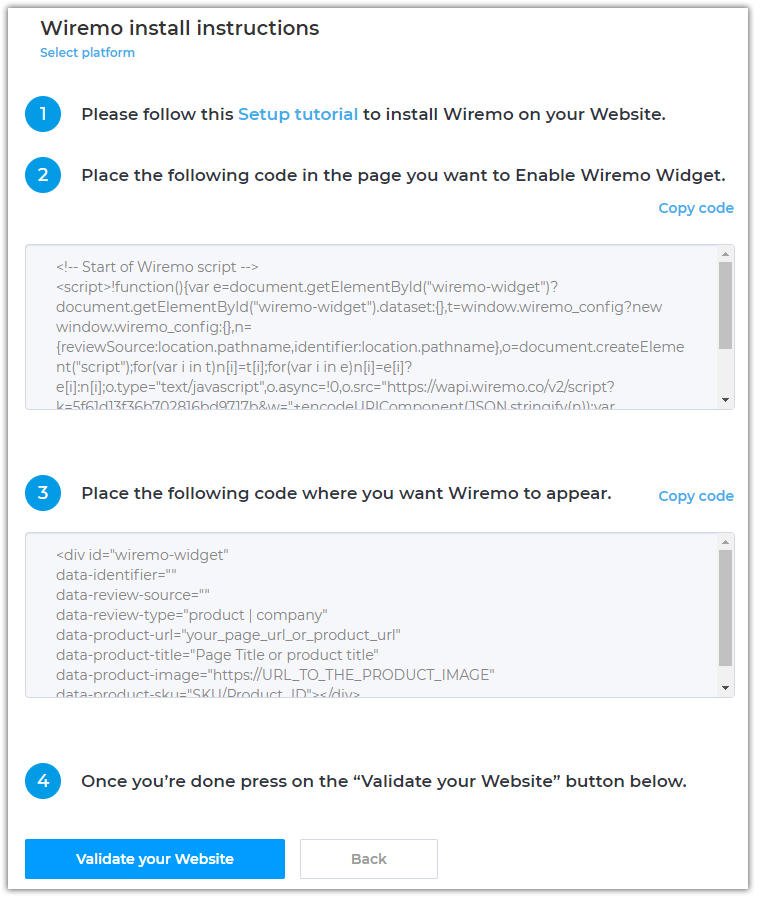
3. In the opened page, find the Wiremo Script, under the point “2” and the Wiremo Div code, under the point “3”.

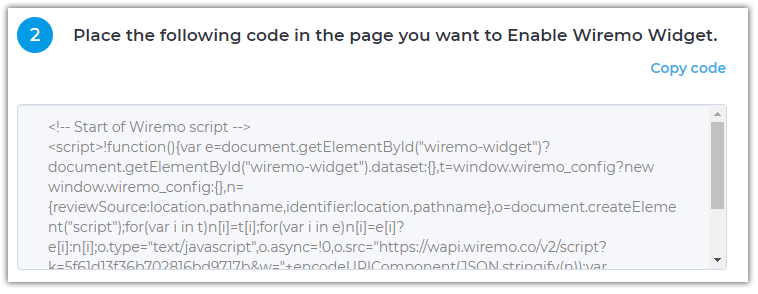
4. First, copy the Wiremo Script by clicking the “Copy code” button.

5. Open the page where you want to add the Wiremo widget and place the copied code in HTML editor mode at the top of the page.
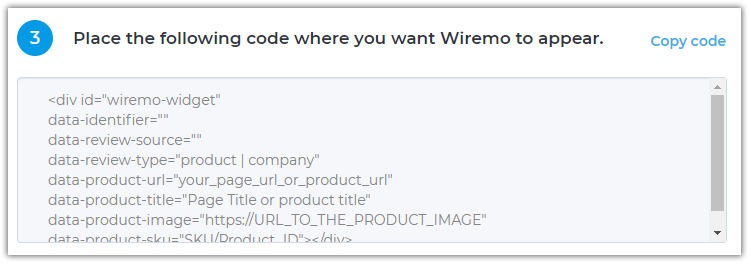
6. Go back to the Wiremo Dashboard and copy the Wiremo Div code. Next, you will need to modify the Wiremo Div code before placing it on the page.
Important: Please check this guide on how to edit the Wiremo Div code “Wiremo Review Widget Loading Code Explained”

7. Place the edited Wiremo Div code in HTML editor mode exactly where you want the Wiremo widget to be displayed.
8. Save all the changes that you've made in the HTML. Refresh the page and check the Wiremo widget on your website!
9. If the Wiremo review widget is displayed correctly on your website go back to your Wiremo dashboard and click on the "Validate your Website" button.

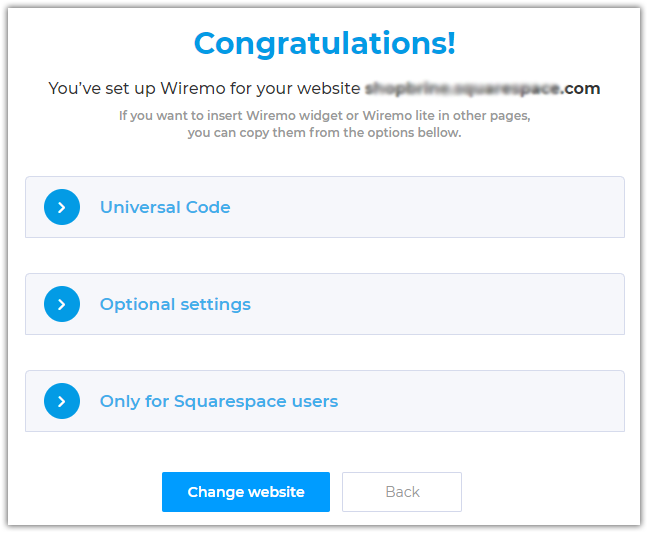
10. Congratulations, you've set up Wiremo for your website.

Thank you for choosing Wiremo!